Blogs Page
How Did I Make this Website? Pt. 4
Originally Posted: Nov. 7, 2022
Last Edited: Nov. 7, 2022 10:22 PM EST
Author: Mr. Siefen
Code Repo: https://github.com/mrSiefen/htmlTutorials
How do I even make JS Files?
HTML files make up the content of our webpage and CSS controls the style of our content. JS (javascript) allows us to do programmatic things. Processing inputs, handling clicks, changing colors based on triggers, hiding objects, spawning new cards, connecting to outside sockets, are all things you need JS for. All of the JS I am going to teach here is called client-side JS. In the same way as our website is served to the user (client) from a host server, our JS can run on either side.
Client-side JS doesn't require a connection to a networked server. There is alot that can be accomplished from client-side JS. Scripts run in real time and do NOT need to be compiled like Arduino or Java programs. Client-side JS can also be written in our HTML file in <script> tags or in a separate file. I prefer this second method even for short simple scripts for organizational purposes.
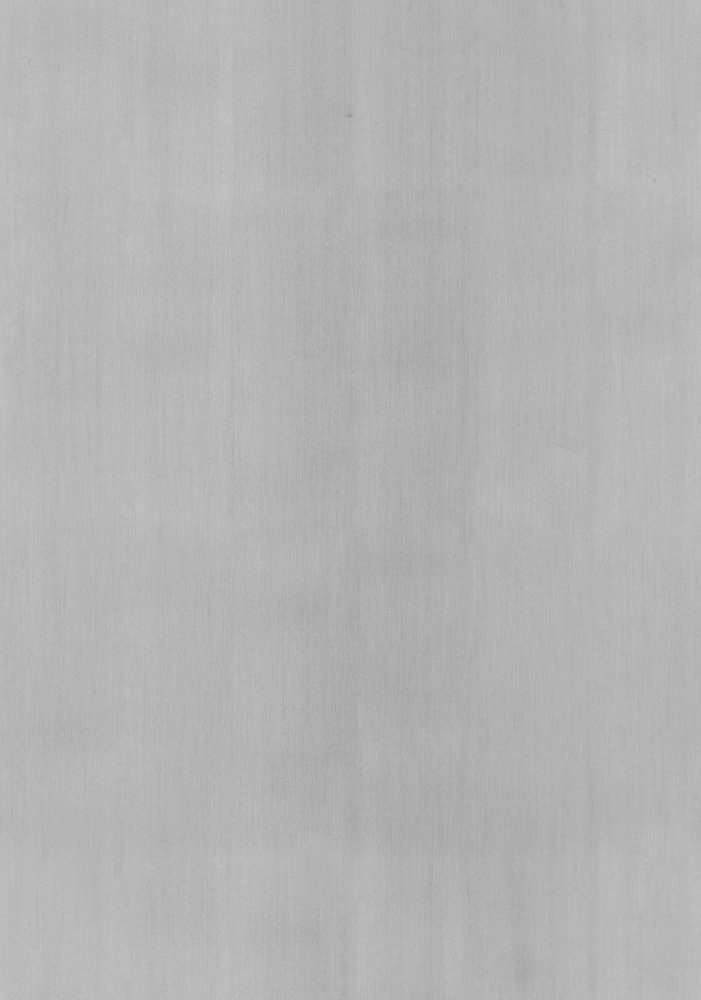
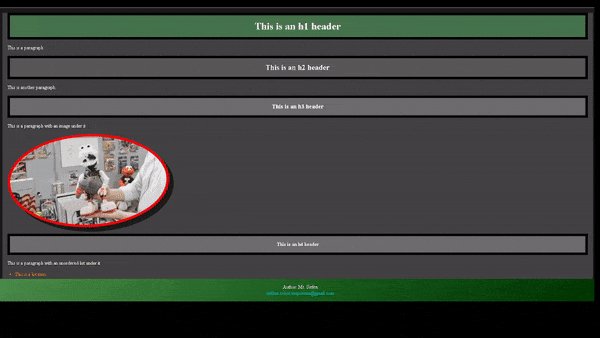
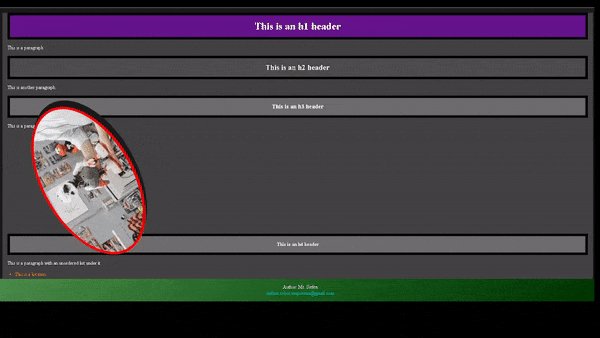
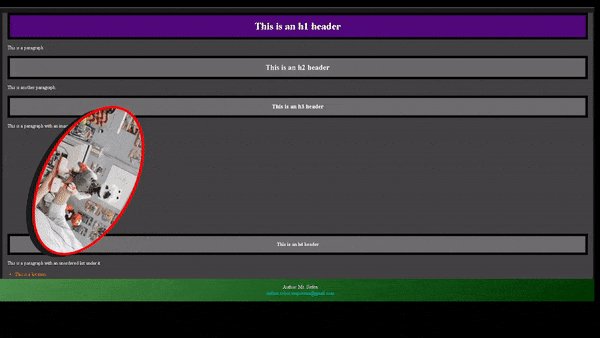
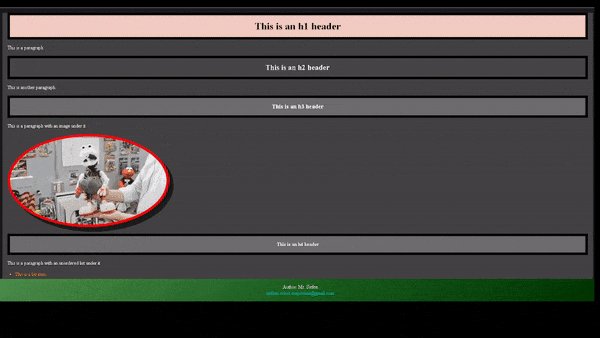
To get started with part 4 make sure you have a complete part 3 package to start from. If you have been following along you should have an index.html file, an images and icons folder, a stylesheets folder with a style.css file, and a scripts folder with a blank index.js file. If any of these are missing please download them from the github repo in the part 3 folder. Below is a preview gif of what our final webpage will look after applying our first javascript changes.

Using OpenCV to Detect Spicy V.S. Regular Chicken Nuggets pt. 1
Originally Posted: Nov. 5, 2022
Last Edited: Nov. 5, 2022 - 12:38 AM EST
Author: Mr. Siefen
Code Repo: https://github.com/mrSiefen/OpenCVNuggets
What is OpenCV?
OpenCV (Open Computer Vision) was created to help accelerate the development time of vision processing. It was started at Intel in 2000, supported and authored by Willow Garage (The creators of ROS) and then Itseez who Intel ended up acquiring... The history of OpenCV is tangled, and using it as a newbie can be very daunting. So today we wont build a full OpenCV application but instead will use pipelines to help us filter the picture below.

This seems like a rather silly use of a really powerful software system but it has a real application to me. I'm one of the many people affected with some form of colorblindness. Mine is not total, but Red-Green colorblindness known as Deuteranopia. It is caused by a defect in Green sensitive cones in the eye. 75% of all colorblindness occurrences are of the Deuteranopia types.
My First FTC ROSbot Pt. 2
Originally Posted: Oct. 31, 2022
Last Edited: Oct. 31, 2022 - 5:30 AM EST
Author: Mr. Siefen
Code Repo: https://github.com/mrSiefen/MyFirstFTCROSbot
What Can You Do Without Real Hardware?
Since writing my previous blog post something bugged me. As of the time I wrote part 1 and now this part 2 all REV expansion and control hubs are "out of stock" until the end of the competitive season. I did a really great job selling people on the idea of the project but what if you cant get all the Hardware? What if you have a budget of $0? Well a reader pointed me to the Virtual Robot Simulator project.

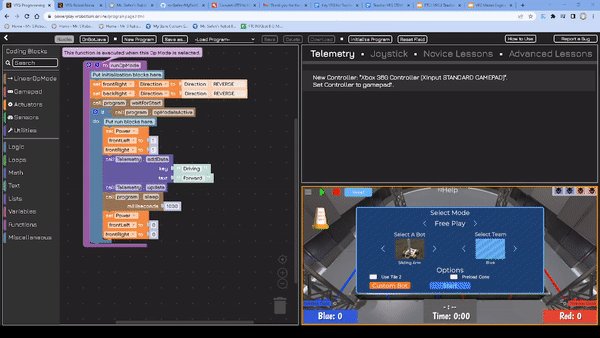
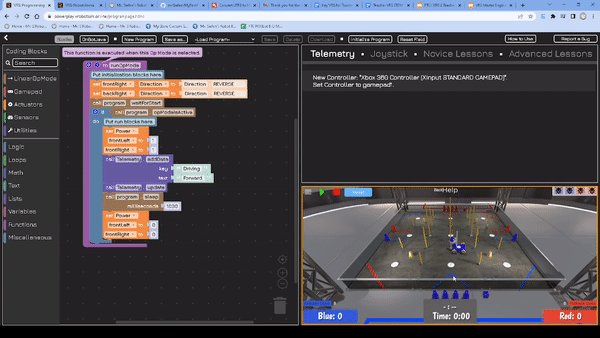
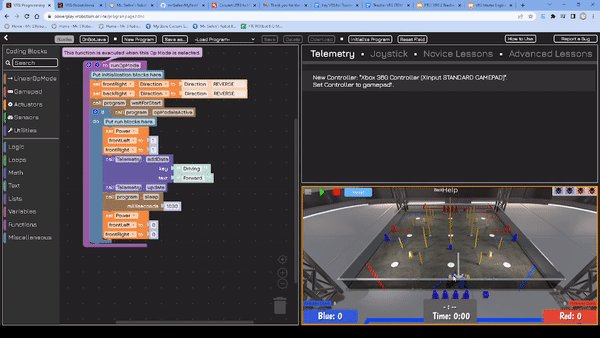
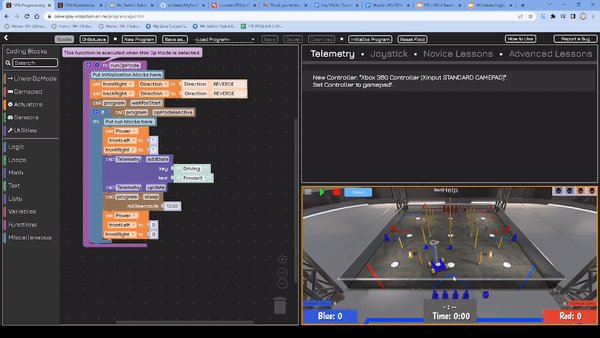
This year's Power Play (this years FTC Challenge) simulator tools come in two flavors. Before you dive into the programming section I think its best to play around with operating a bot! If you have an Xbox 360, Xbox One, Logitech F310 or some type of USB controller this will probably work. You can use that joystick to control the robots on the field.
My First FTC ROSbot Pt. 1
Originally Posted: Oct. 27, 2022
Last Edited: Oct. 29, 2022 - 1:18 AM EST
Author: Mr. Siefen
Code Repo: https://github.com/mrSiefen/MyFirstFTCROSbot
What is a FTC Robot and What makes this a FTC ROSbot?
FTC, or F.I.R.S.T. Tech Challenge, is a S.T.E.M. Robotics competition for Middle Schoolers in Michigan and 6th-12th graders in various places worldwide. While I will be using FTC hardware, the OnBot Java code and other F.I.R.S.T. related tools, this is NOT intended to be a Competition Ready solution. I do NOT recommend ROS at a Middle School level. I would even find it hard without a very dedicated audience of High Schoolers and Undergrads in College.
This FTC bot is not designed to tackle a specific game challenge, but instead to show how to connect ROS to existing robotic systems. This will be a crash (and burn) course in some ROS basics, a small guide into connecting systems to each other via Serial communications, and how to get basic ROS control of the Expansion and Control Hubs. The added challenge is FTC robots are typically limited to an 18 inches cubed volume in their starting configuration.

This means I'll have to keep my hardware small and light! It's also the perfect size to have in a household as it's only 29.49% bigger than an average Roomba!
How Did I Make this Website? Pt. 3
Originally Posted: Oct. 25, 2022
Last Edited: Oct. 25, 2022 12:14 AM EST
Author: Mr. Siefen
Code Repo: https://github.com/mrSiefen/htmlTutorials
How do I even make CSS Files?
HTML files make up the content of our webpage and CSS controls the style of our content. CSS or Cascading Style-Sheets can control layout not just on a web browser, but how its displayed on phones v.s. desktops, how it's printed on paper even! The BEST thing about CSS is that you can define CSS and have multiple pages inherit those styles all together. All of my blog pages for this website share one stylesheet! We also need to update our index.html from "How Did I Make this Website? Pt. 2" to have more content. See the code below!
Meccanoid Hacks Pt. 1
Originally Posted: Oct. 22, 2022
Last Edited: Oct. 23, 2022 - 12:30 AM EST
Author: Mr. Siefen
Code Repo: https://github.com/mrSiefen/MeccanoidHacks
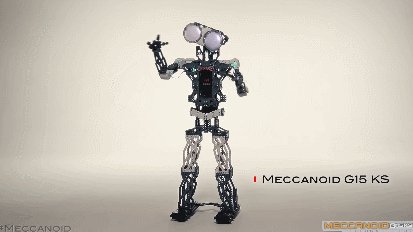
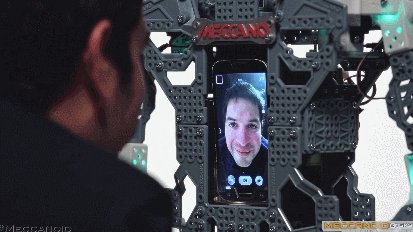
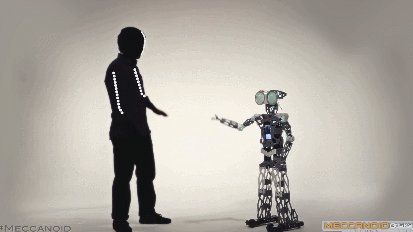
What is a Meccanoid?
Meccanoid is a series of Robotic S.T.E.M. Toys made by Meccano and Spinmaster. The robot toys were part construction kit, part programming toy, part robotic actor.

How Did I Make this Website? Pt. 2
Originally Posted: Oct. 16, 2022
Last Edited: Oct. 16, 2022 9:55 AM EST
Author: Mr. Siefen
How do I even make HTML, CSS or JS Files?
All three of those files are forms of plain text. Plain text files can written in any text editor like notepad, NotePad++, Sublime text or my favorite VS Code. All are human readable, and easy to organize efficiently if you think ahead. HTML (HyperText Markup Language) is the first of these three file types we should look at. HTML is a from of XML meaning it uses Tags like shown in the code snippet below
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>My Website</title>
<link rel="stylesheet" href="./style.css">
<link rel="icon" href="./favicon.ico" type="image/x-icon">
</head>
<body>
<main>
<h1>Welcome to My Website</h1>
</main>
<script src="index.js"></script>
</body>
</html>
How Did I Make this Website? Pt. 1
Originally Posted: Oct. 15, 2022
Last Edited: Oct. 15, 2022 3:56 PM EST
Author: Mr. Siefen
Isn't Making Websites Really Difficult?
Basic web design is not terribly difficult when you have the right tools and workspace setup. This site (initial pages, store and first blog) were all written from scratch in less than 24 hours. No templates, no starter code, nothing. Web site design and building should be easy. While a myriad of tools exist to help web designers, none of them work just like you want and 90% of the time you end up writing alot of custom HTML, CSS and JS anyways. So why not just start from scratch?